アメブロでせっかくヘッダー画像作成しても、スマホで見ると、ヘッダーが表示されない!記事一覧の殺風景なページになっちゃいますよね。
実は、スマホでヘッダーを表示させる一番簡単な方法はアメブロ有料版に申し込むこと。ですが、この記事では、有料版の紹介と、有料版に申し込まなくてもスマホでヘッダーを表示させる方法をご紹介します。
方法①アメブロ有料プランに申し込む
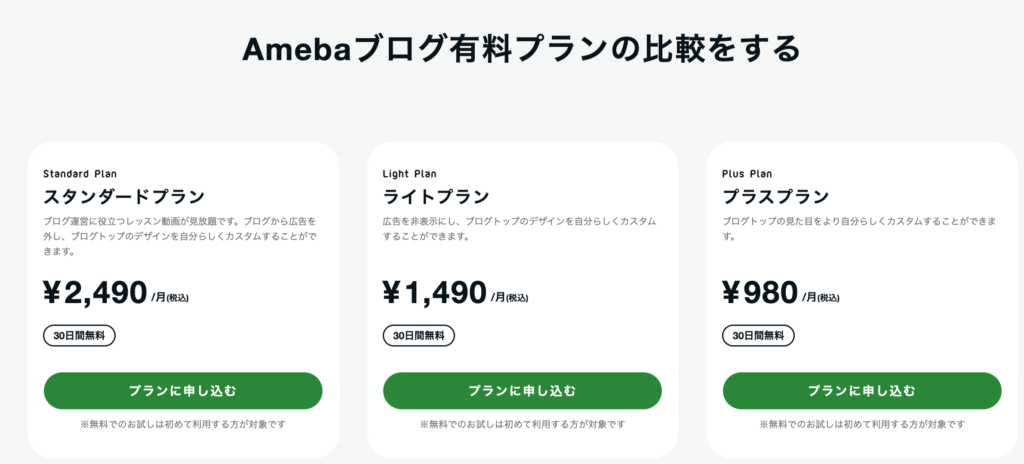
アメブロには有料プランが用意されています。現時点でのプランは下記の3つ。
全てのプランに「ブログトップのデザイン」をカスタムできる機能がついています。あとは広告非表示できる機能、レッスン動画がついているか、の違いになります。

(画像引用元:https://content.ameba.jp/subscription/paid_plan_info/)
 kyoko
kyoko全てのプランに「ブログトップのデザイン」をカスタムできる機能付き!月980円(税込)〜
方法②スマホ向けにCSS編集と投稿記事にヘッダー画像を挿入
ここから、有料プランに申し込まずに、無料版のままヘッダー画像を設置する方法をご紹介します。
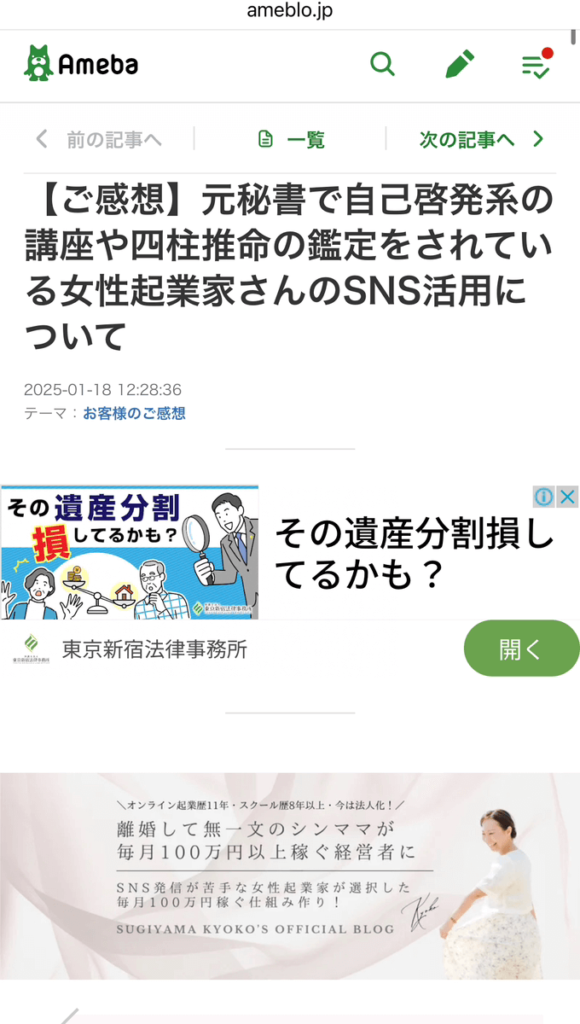
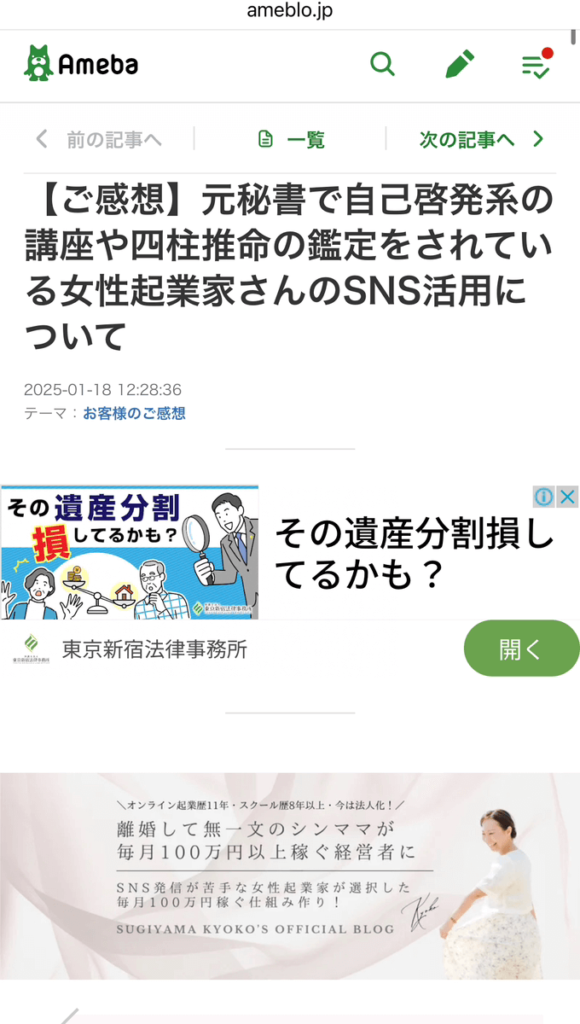
ただ、この方法で設置しても記事の上部に画像を設置する形になるため、有料版のようにアメブロを開いたら一番上に画像が表示されるわけではありませんでした。



下記の画像のように記事タイトルの広告の下に表示させる方法になります。
↓↓


ではやっていきます。下記の3ステップになります。
①CSS編集にてコードを挿入
②投稿記事の上部にヘッダー画像を挿入
③PC版には表示しない、スマホ版のみに表示させるコードを挿入
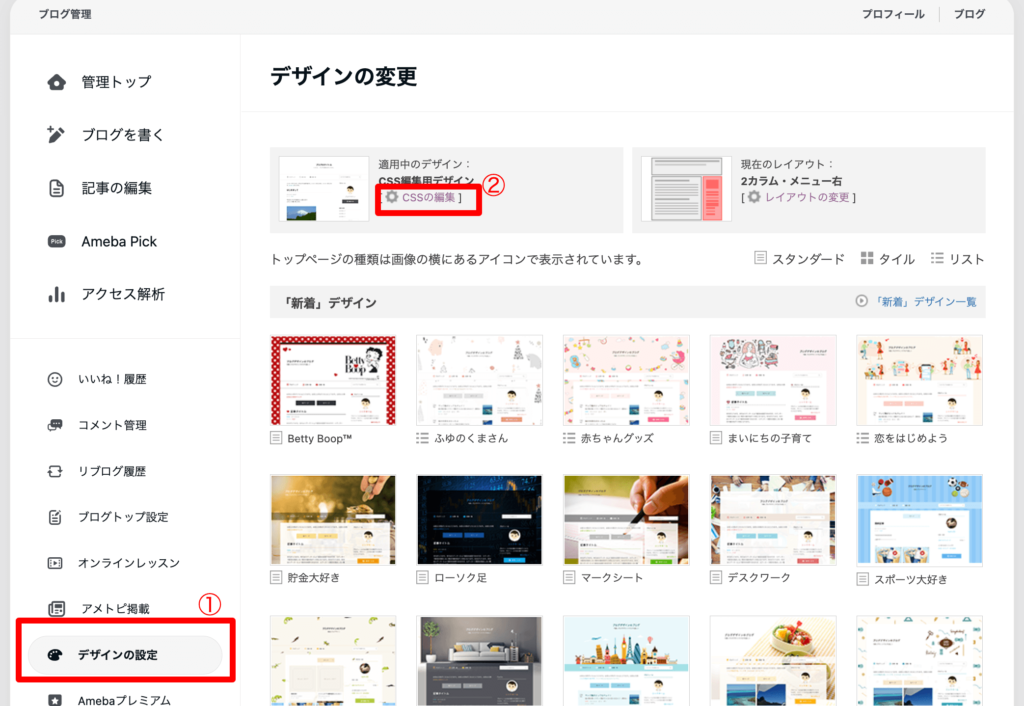
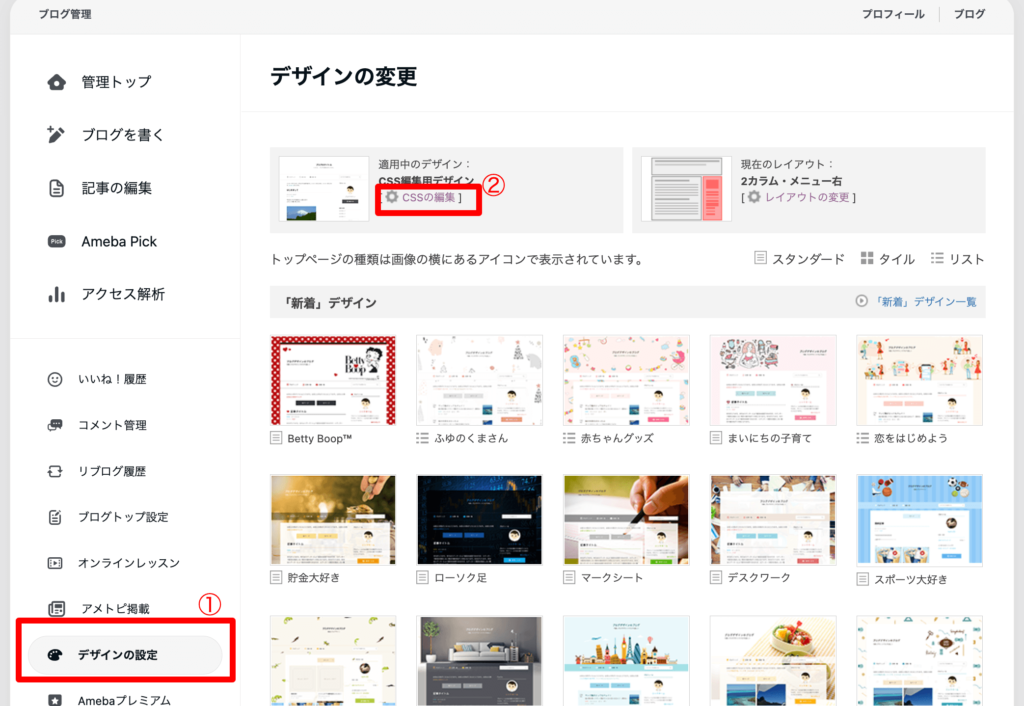
①コードを挿入
デザインの設定>CSS編集を開き、下記のコードを追加します。


コードをコピー。↓↓
/* スマホ時のみ画像表示 */
@media screen and (min-width: 481px){
.sp-image{
display:none;
}
}
/* スマホ時のみヘッダー画像表示 ここまで */
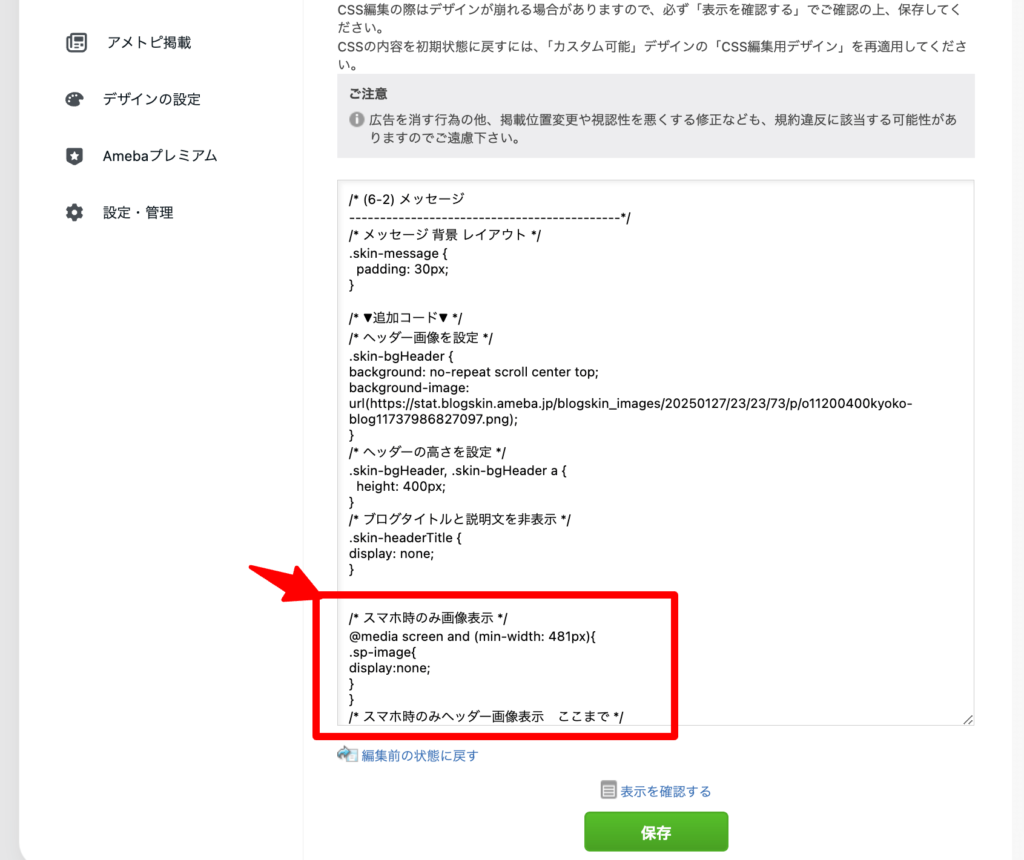
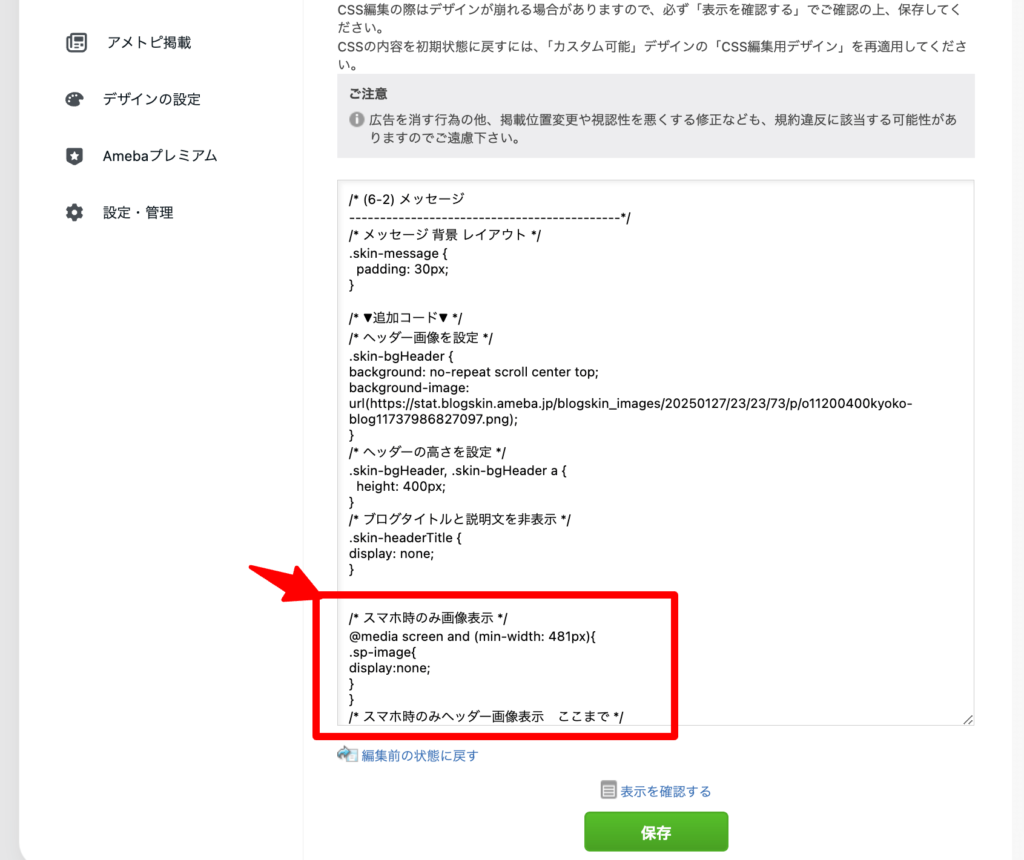
CSS編集のボックスの一番下にコードを挿入して保存。↓↓


②投稿記事の上部にヘッダー画像を挿入
続いて、投稿記事の上部にヘッダー画像を挿入します。通常の画像挿入と同じです。(画像をアップロードして上部に設置)


このままだとPCで見た時も記事の上部のヘッダー画像が表示されるので、スマホで見たときにのみ表示させる設定をしていきます。
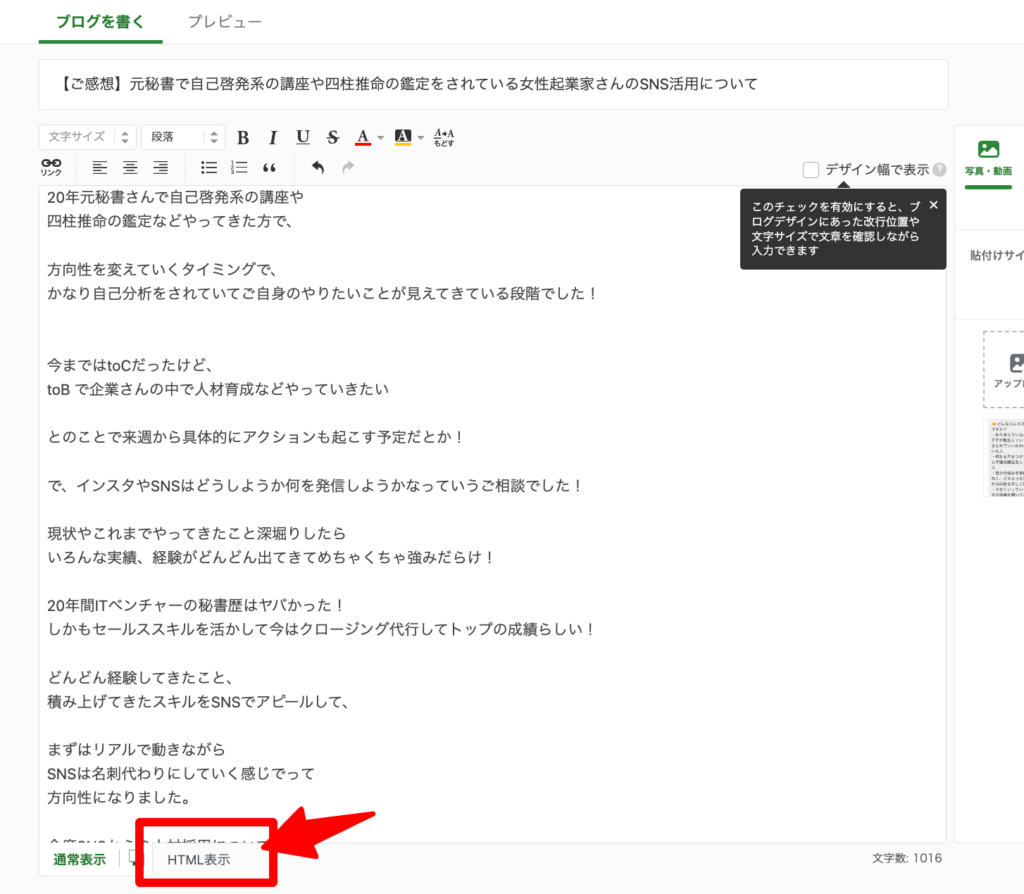
③PC版には表示しない、スマホ版のみに表示させるコードを挿入
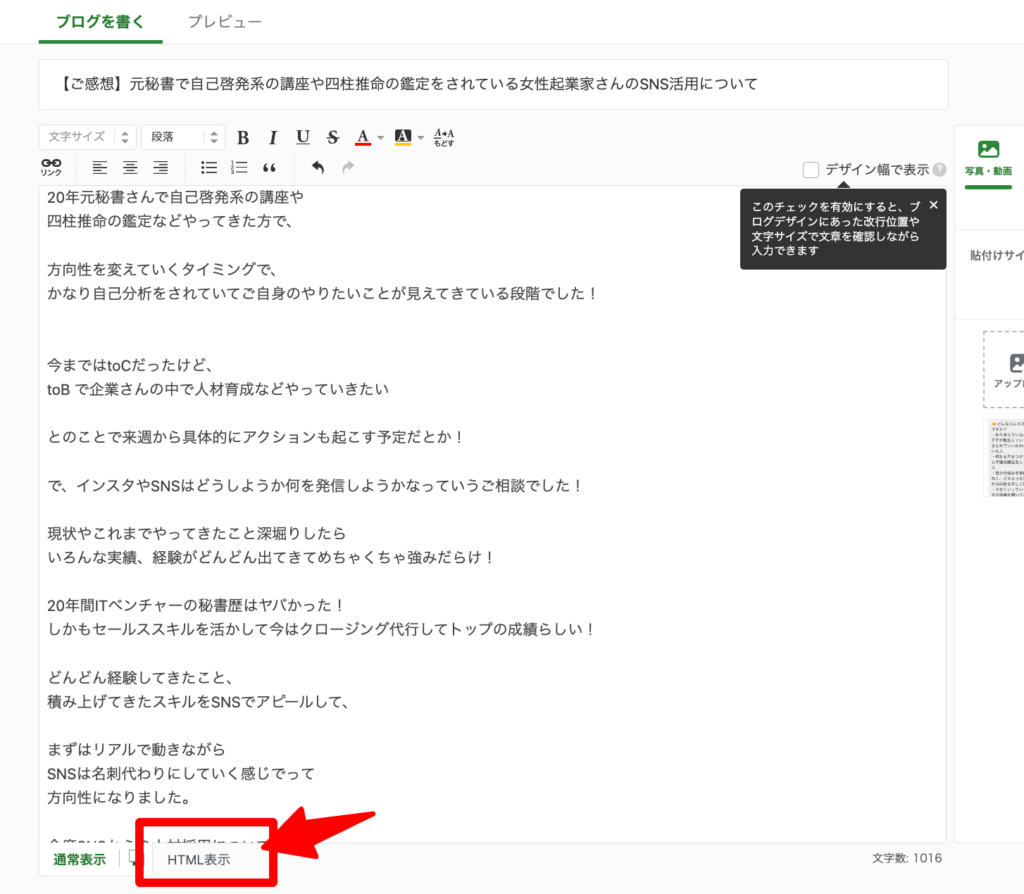
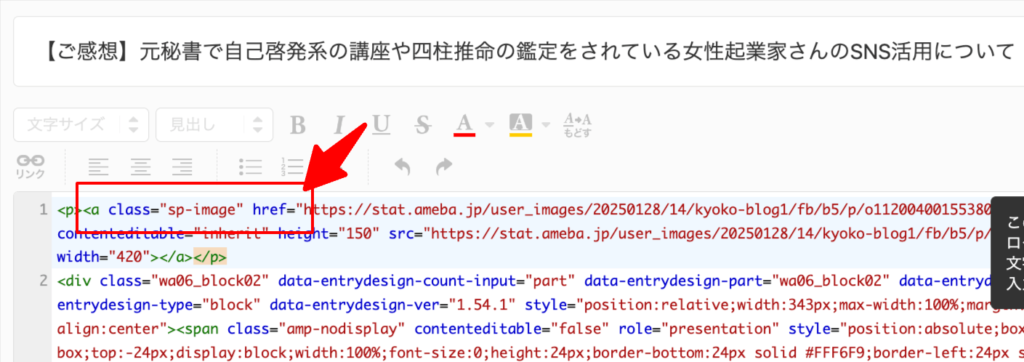
編集画面の下の方の「HTML表示」をクリック。


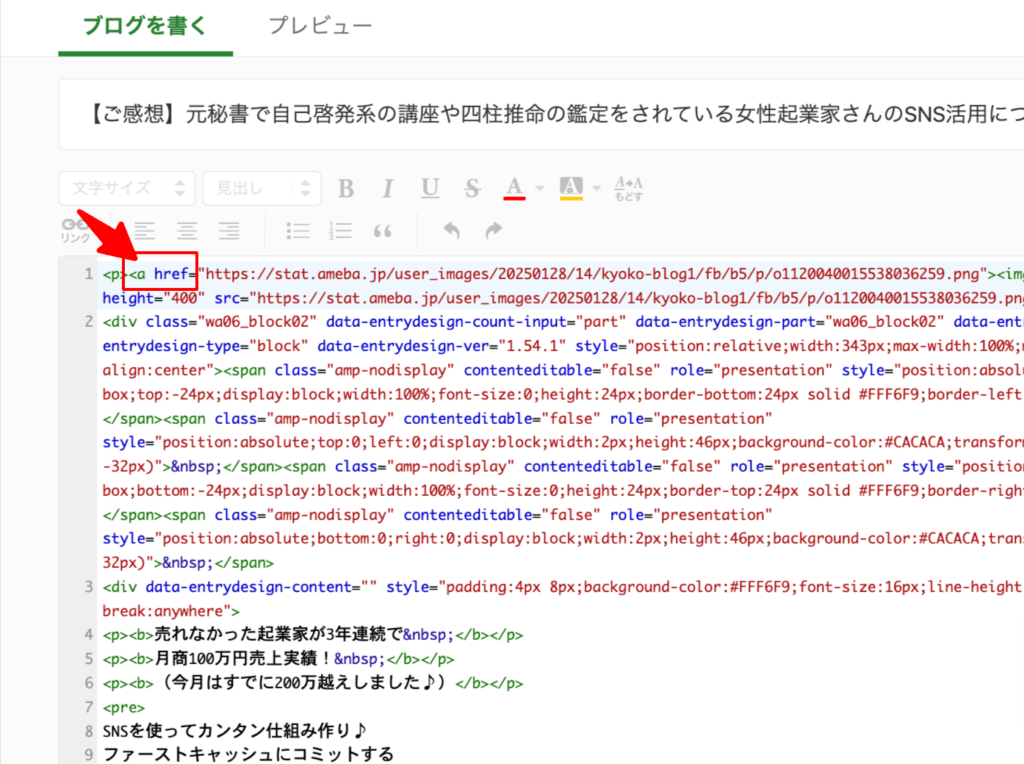
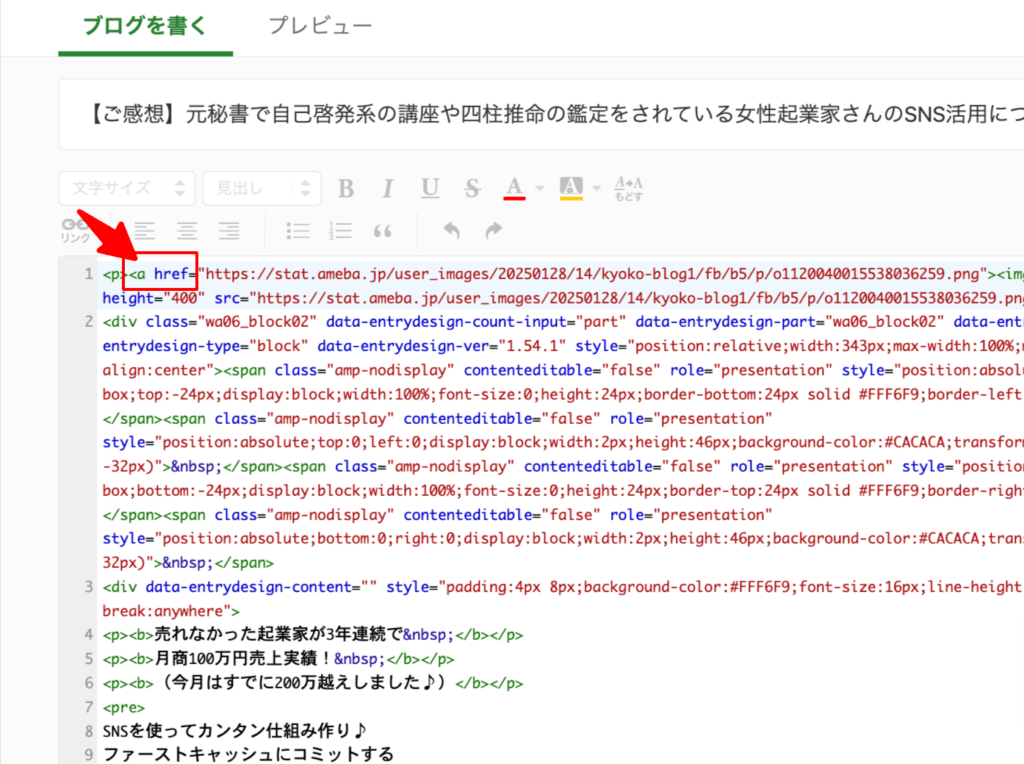
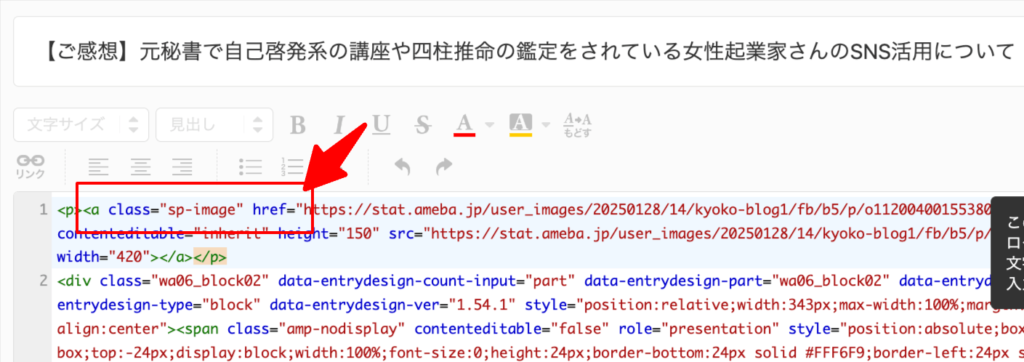
aとhrefの間にclass=”sp-image” を挿入。


a href
↓↓
a class=”sp-image” href


以上です!
PC版とスマホの両方でチェックして正しく表示されているか確認しましょう!
まとめ
簡単にキレイにスマホでもヘッダーを表示させたい場合はアメブロの有料プランに申し込むのがおすすめです。
どうしても無料で表示させたい場合は、記事の上部にスマホで見たときにだけ表示させるように設定が可能です。記事をテンプレ化しながら効率よくぜひ進めてみてください。



